こんにちは、ゆんつです。
この前、自分のブログを色んなブラウザを使ってみていました。
するとブログ下部のページを選択するリンクの色が
Chrome

FireFox

Edge


ん?
Edgeだけページリンクの色がグレーになってる!
そうです。
ChromeとFireFoxではページ移動のリンクは緑色なんですがEdgeでは灰色になっています。

なんじゃこりゃ?
原因
下記のサイトに完全な解決法が書かれていました。


ありがとうございます!
問題の原因は
ということにありました
この8桁のHEXというカラーコードにEdgeなどの一部のブラウザは対応していないらしいのです。
ですのでChromeやFirefoxでは表現できる緑色のリンク色がEdgeでは表現できずに灰色となっていたわけです。
Edgeの開発ツールで該当部分を調べると、表示できない色の部分には赤線がついていました。

FireFoxの開発ツールで色探しをしたのも原因の一部だった
FireFoxの開発ツールを使って要素の色を探す場合にパレットを使うことができます。
僕は色を決定するのにこのパレット使って自分のサイトに会う色を探して、そのカラーコードを使ってCSSをカスタマイズしました。
この色探しの際に色に透明度を与えると、8桁のHEXという形式のカラーコードが表示されます(透明度を与えない場合は6桁のHEXでEdgeでも普通に表示できます)。

僕は色に透明度を与えたたためカラーコードが8桁のHEXになり、Edgeなどの一部のブラウザで色が表現されなくなったのです。
解決策
8桁のHEXを8桁のRGBAに変換するとEdgeなどのブラウザでも設定どおりに色が表示されるようになります。
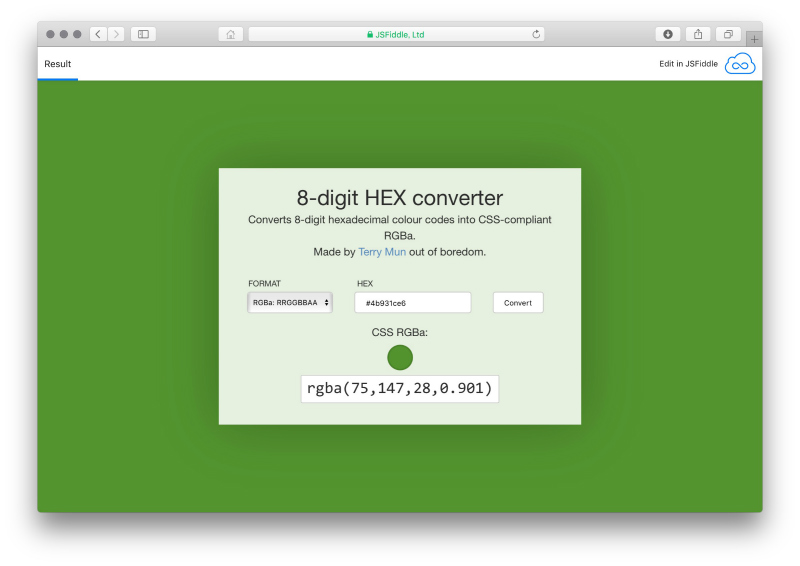
以下のサイトから
FORMATをRGBAに設定し、HEXの欄に変換したい8桁のHEXのカラーコードを入力してCONVERTボタンをクリックするだけ。

するとRGBAに変換されたカラーコードが現れるので、CSSで該当部分のカラーコードを書き直すだけです。

変換後のカラーコードに書き換えると、全部同じ色に見えるようになりました。
Chrome

FireFox

Edge


Edgeでも表示された!
Edgeの開発ツールで確認すると変換前のカラーコードに出ていた赤線も無くなっていました。

まとめ
ChromeやFirefoxEdgeで表示される色が、Edgeでは表示されない場合
と改善するかもしれません。
また
というのも覚えておいた方が良さそうです。
さらに
という基礎的な事も再確認させられました。

基本ですね
それでは、またー。



コメント