こんにちは、ゆんつです。
操作方法などの説明をする際に、静止画を使用するよりもアニメーションするGIF画像を使った方が解りやすい場合があります。
アニメーションするGIF画像の作成というと、何だか難しそうな気がしますが実際はとても簡単です。
今日は簡単なGIFの作り方などについて書きたいと思います。
Screen To Gifを使う
GIF画像を簡単に作るには「Screen To Gif」と言うフリーソフトを使います。
フリーソフトでとなのにとても高機能なソフトなので出来ることは沢山ありますが、今回は画面をキャプチャして保存することに絞って説明したいと思います。
ダウンロード
Screen To Gifのホームページからダウンロードします。

左側はインストーラー版のScreen To Gifで右側はポータブル版のScreen To Gifです。

インストーラー版はダウンロードしたファイルをダブルクリックすることで自動的にインストールが進んでいきます。
ポータブル版はzipファイルになっているので、ダウンロードしたzipファイルを任意の場所に解凍して使います。
今回はインストーラー版のScreen To Gifをインストールします。
インストール
ダウンロードしたインストーラーをダブルクリックします。

セットアップウィザードが開きますので「Next」をクリック。

インストール先のフォルダの指定や、デスクトップやスタートメニューにショートカットを作るかどうかを設定します。
基本的には触らずにこのままでいいと思いますので、このまま「Next」をクリックするとインストールが始まります。

インストールが完了し、デスクトップやスタートメニューにあるショートカットアイコンをクリックすると起動します。

使い方
僕は画面キャプチャしか使わないので、その機能に絞って説明します。
撮影する
Screen To Gifを起動させるとランチャーが起ちあがりますのでレコーダーをクリックします。

すると画面をキャプチャするウインドウが開きます。
ウインドウの四隅や左右のフレームを左クリックしながら引っ張る、又はウインドウサイズが表示されている部分に直接数値を入力することでウインドウのサイズを変更することができます。
また、上下の太い枠を左クリックした状態でマウスを動かすことでウインドウの位置を自由に動かすことが出来ます。
fpsは1秒間に撮影するコマ数で、この数字が大きいほど滑らかなアニメーションになりますがコマ数が増えるのでファイルのサイズは大きくなります。
〇印の中に十字のマークのアイコンは面白い機能を持っています。
この部分をクリックし、そのクリックしたままの状態でキャプチャしたいウィンドウまでマウスをもっていき離すと、ウィンドウは撮影したいウィンドウの大きさに自動的に伸縮しピタッと吸着するのです。
具体例をごらんください。

これを利用することで、いちいち自分でウインドウサイズを調節しなくても自動でピタッとキャプチャしたいウインドウに合わせてくれるとても便利な機能です。
しかもツールバー付近でドロップすると全体に合致しますが、本文あたりでドロップするとちゃんとツールバーを除いた部分に合致するという親切設計です。

ウインドウのサイズや位置が決まったら、「記録」ボタンをクリックするかキーボードのf7キーを押すと撮影が開始されウインドウ内で起こる出来事が記録されます。
必要なものを撮影したら「停止」ボタンをクリックするかキーボードのf8キーを押して撮影を終了します。
停止ボタンを押すと自動的に今撮影した動画を編集するエディタ画面に進みます。
編集する
最低限の機能に絞って説明します。
カット
色々とやり方があるのでしょうが、僕が一番良く使うカット方法について書きます。
エディタ画面の2分割された下の画面(連続写真のようになっている画面)で最初のコマを選択します。

その状態でキーボードの→矢印を押していると1コマずつ進んでパラパラ漫画のようになります。
それを見ながら必要のないコマをキーボードのdeleteキーで消していく方法です。
消したいコマが沢山ある場合には、消したい最初のコマを選択しキーボードのshiftキーを押しながら消したい最後のコマを選択すれば一気に複数のコマを選択して消すことができます。

おそらくこれが一番簡単なカットの方法だと思います。
そしてこのカット方法はどのタブを選択していても使える方法です。
文字の挿入
アニメーションのどこかで字幕を入れたいこともあると思います。
そんな時に使うのが画像タブにあるキャプションやテキスト入力です。

キャプションもテキスト入力も動画の途中に文字を挿入することができる機能なのですが、キャプションは挿入する文字の縁取りをすることが出来ます。

テキスト入力は文字の縁取りなどの飾りはできませんが、シンプルに字幕の設定をすることができます。

どちらも字幕を入れたいコマを選択し右側のキャプション画面やテキスト入力画面で字幕の内容を入力したり、書式の設定や位置の調整をして適用をクリックすればいいだけです。
<キャプションの場合>

<テキストの場合>

複数の連続するコマに字幕を入れたい場合はキーボードのshiftキーを押しながら複数のコマを選択したのち適用をクリックします。
これにより字幕が設定されます。
リサイズ
デスクトップ画面全体をキャプチャした場合などは、GIF画像の大きさがとても大きくなりブログのメインカラムのサイズを超えてしまうことがあります。
そんな場合はリサイズをしてブログのサイズに合うような大きさにGIFの大きさを調節します。

するとリサイズ画面が出てきますので、ここで幅や高さを自分のブログのメインカラムに合うように調節します。

「アスペクト比を維持する」にチェックを入れておくと縦横の比率が維持されたままサイズを調節できるので、チェックを入れておいた方が良いと思います。
サイズが決まったら「適用」ボタンをクリックすると、サイズの変更が行われます。

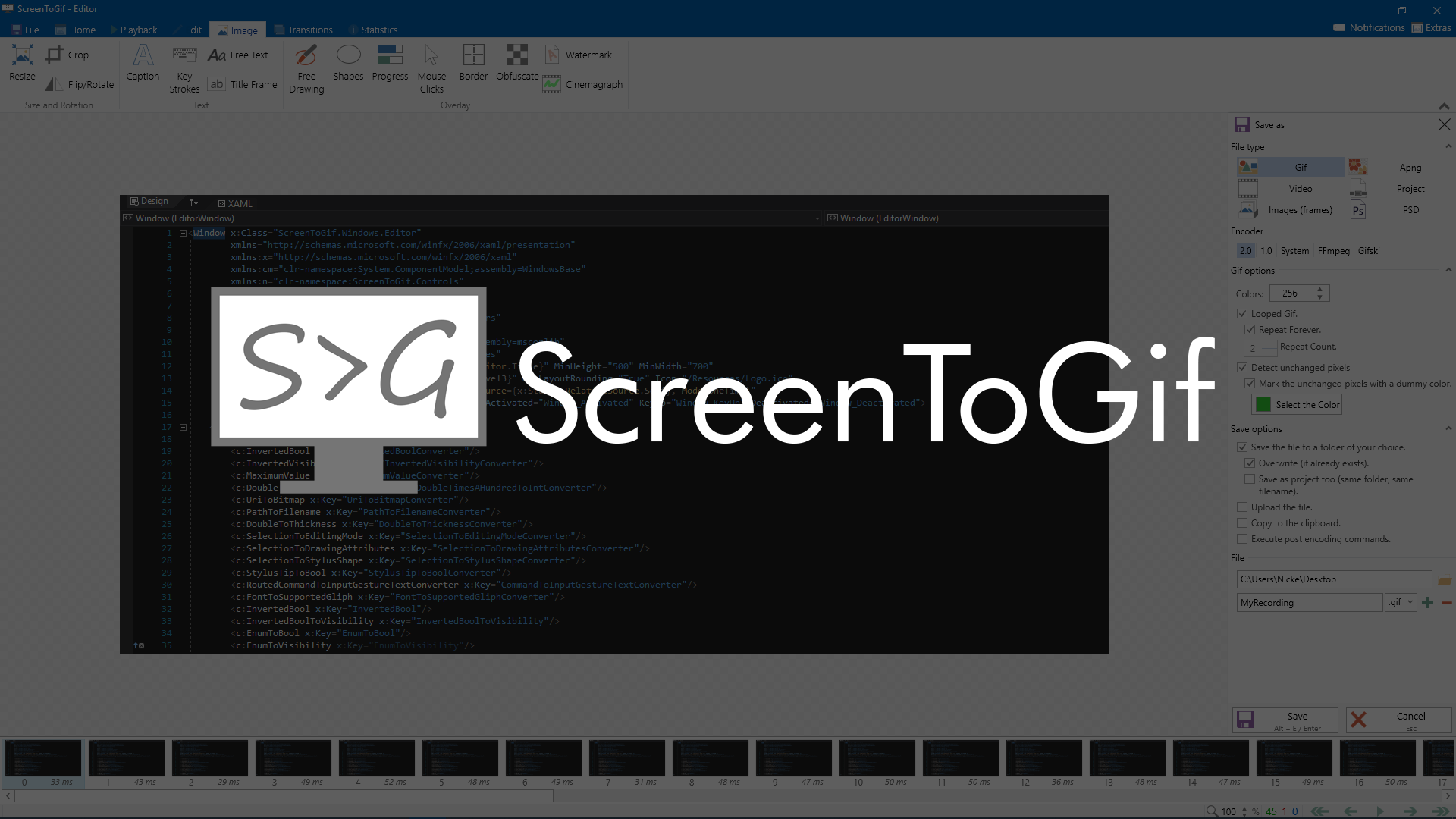
保存
作成したアニメーションを保存します。
ファイルタブを選択し、名前を付けて保存をクリックします。

名前を付けて保存画面が開きます。
設定などはデフォルトのままで大丈夫ですので、保存先のフォルダを指定しファイル名を決定して「保存」ボタンをクリックします。

エンコーダーが起動し、指定したフォルダに指定したファイル名でgifファイルが作成されます。

後は出来上がったGIFをブログに貼りつけるだけです。
まとめ
今日はアニメーションするGIF画像の簡単な作り方について書きました。
Screen To Gifを使えば、
ウィンドウを撮影対象のサイズに合せる→録画→停止→カットなどの編集→保存
という流れで簡単にアニメーションするGIF画像が作れます。
動画で物事を手軽に説明したい場合などにはぴったりのソフトだと思いますので、もし興味があったら使ってみてください。
それでは、またですー。



コメント